Python+Django GCPプロジェクトを作成する手順
このブログではアフィリエイト・アドセンス広告を利用しています
当ブログでは、アドセンス・アフィリエイト広告を掲載しています。
消費者庁が発表しているルールに沿って記事を作成していますが、問題のある表現を見つけた際にはご連絡ください。
ローカルで作成しているPython+DjangoのプロジェクトをGCP(Google Cloud Platform)でクラウドで実行できるようにしていきます。
今回は、GCPで新しくプロジェクトを作成していく手順を備忘録として記録していきます。
目次(読みたいところへジャンプ!)
GCPプロジェクト作成手順
- Google Cloud Platformへログイン
- 新規プロジェクト作成
- App Engineメニューをクリックして移動
- SDKをダウンロードしてインストール
- ターミナルでSDKパッケージを展開してからインストール
Google Cloud Platformへログイン
>>>https://console.cloud.google.com/home/dashboard
新規プロジェクト作成
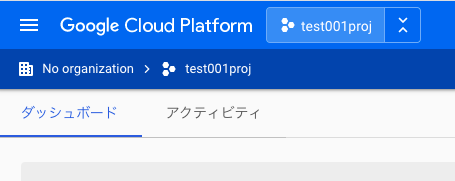
上のメニューバーから、プロジェクト名が選択できるドロップダウンボックスを選択し、新規プロジェクトを選びます。

「新しいプロジェクト」作成をクリックし、新規プロジェクトを作成していきます。

App Engineメニューをクリックして移動
新しく作成したプロジェクトで、左のメニューから「App Engine」を選択します。

SDKをダウンロードしてインストール

App Engneに移動すると、「アプリケーションを作成」というボタンが目立つのですが、これは使いません。右下に小さく書かれた「SDKをダウンロード」というリンクをクリックします。

「クイックスタートを見る」ボタンをクリックすると、左側にOS別のクイックスタートメニュがあるので、macOS用を選びます。

SDKファイルのパッケージをダウンロードしましょう。

ターミナルでSDKパッケージを展開してからインストール
SDKパッケージファイルをダウンロードしたら、ここからはまたターミナルアプリで操作していきます。
$ cd ~
$ mkdir gcp
$ /Users/ユーザー名/Downloads/google-cloud-sdk-280.0.0-darwin-x86_64.tar.gz /Users/ユーザー名/gcp
$ cd gcp
$ ls
$ tar xvf google-cloud-sdk-280.0.0-darwin-x86_64.tar.gz
$ ./google-cloud-sdk/install.sh
$ cat /Users/ユーザー名/.bash_profile
$ gcloud initコマンド解説
ユーザーフォルダーに移動し、gcpフォルダを作成します。
そこに、ダウンロードしておいたSDKファイルを移動させます。
正しく移動されているかを確認後、gcpフォルダ内に移動したSDKパッケージを展開します。
展開されたgoogle-cloud-sdkフォルダ内のinstall.shを実行してSDKをインストールしていきます。
追加された内容を確認していきます。bash_profileで「No such file or directory」と表示されてしまうなら、一度ターミナルを閉じて再起動してみましょう。
「gcloud init」コマンドでSDK を初期化します。
途中で、Googleにログインする必要がありブラウザーへ移動します。ログインしてから、「許可」をしてください。
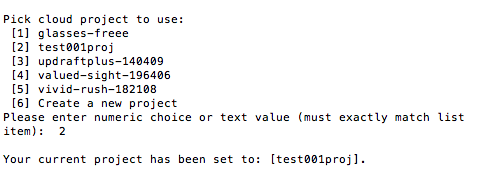
また、SDKをどのプロジェクトで使用するのか番号で聞かれるので、作成しておいたプロジェクトの番号を入力しましょう。

これで、Python+Djangoを使ってローカルで開発したプロジェクトをクラウド上で公開できる場所をGCPに作成できました。
今後は、ローカルで実際にDjangoでサイトを作成していき、GCPにデプロイ(本番環境へ反映)できるようにしていきます。



