pngquantとAutomatorでブログ画像を右クリックで自動化〜リサイズ/ウォーターマーク/圧縮〜
このブログではアフィリエイト・アドセンス広告を利用しています
当ブログでは、アドセンス・アフィリエイト広告を掲載しています。
消費者庁が発表しているルールに沿って記事を作成していますが、問題のある表現を見つけた際にはご連絡ください。
PNG画像を圧縮してくれるツール『pngquant』と、Macに最初からインストールされている作業自動化アプリ『Automator』を活用することで、ブログやサイトで使用する画像を右クリックするだけで自動作成してくれる仕組みが完成します。
記事を書くことに集中したいブロガーの画像作成時短化のヒントになるお役立記事になります。
目次(読みたいところへジャンプ!)
pngquantとAutomatorでブログ画像最適化自動化の手順
Homebrewを使ってpngquantをMacにインストールする
まずは、Mac用のパッケージ管理ツール『Homebrew』を使って、画像圧縮ツール『pngquant』をMacにインストールしていきます。
すでに、Macに『Homebrew』がインストール済みかどうか確認するには、ターミナルアプリで次のコマンドを入力してからリターンキーで実行してみましょう。
$ brew -vHomebrewがインストールされているなら、「Homebrew 3.2.2」とインストール済のバージョンが返されます。
Homebrewを使ってpngquantをインストールするには、続けてターミナルで次のコマンドを入力するだけです。
$ brew install pngquant『Homebrew』をインストールしてから、『pngquant』をインストールするまでの詳しい手順は、こちらの記事で解説しています。
Automatorで新しくワークフローを作成
pngquantがインストールできたら、Automatorアプリでブログ画像を作成するワークフローを新しく作成していきましょう。AutomatorアプリはMacに最初から入っています。
作成するワークフローの処理内容は、以下の通り。
- Automatorでクイックアクションを新規作成
- 指定したフォルダーへ選択した画像をコピー
- 画像サイズをブログ用にリサイズ
- 画像にウォーターマークを追加
- 画像をpngquantで圧縮して上書き保存
Automator起動後、メニューバーから「ファイル」→「新規」を選びます。
作成する種類は「クイックアクション」を選択しましょう。クイックアクションとは、ファインダーで右クリックすると出てくるメニューです。

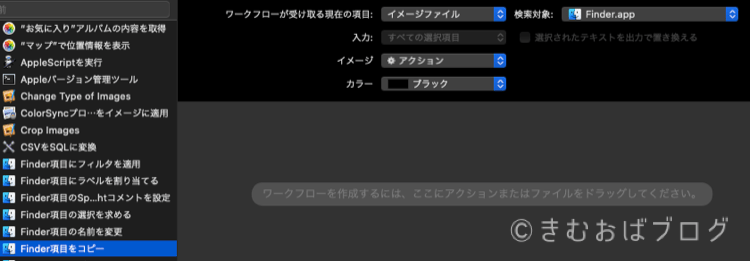
一番上の「ワークフローが受け取る現在の項目」に「イメージファイル」を、「検索対象」に「Finder.app」を設定しておきます。
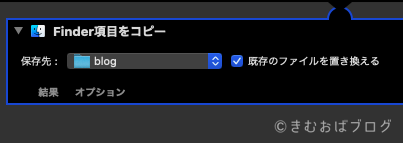
次に、左の一覧から「Finder項目のコピー」を選び、右側にドラッグします。

保存先には、ブログ用画像を保存したいパスを設定しておきましょう。

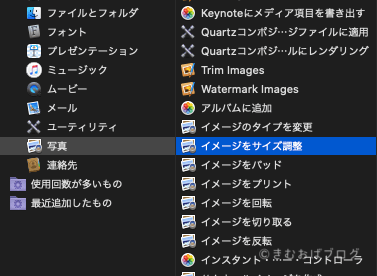
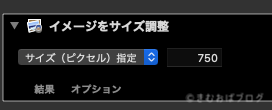
「イメージをサイズ調整」をドラッグして追加します。

画像サイズには、ブログに適した横幅をピクセルサイズで指定しておきます。

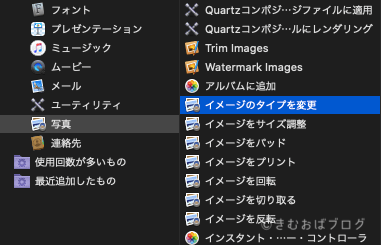
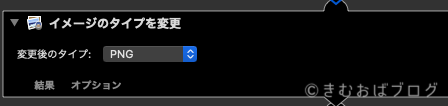
画像のタイプを「PNG」に変更する処理を追加します。


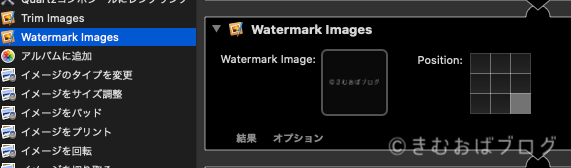
ウォーターマークを入れる処理は、Pixelmatorアプリを使っています。ウォーターマークに使用する画像と位置を指定することができます。

Pixelmatorは有料アプリですが、AdobeのPhotoshopの簡易版のような画像編集アプリです。
PhotoshopのPSD形式ファイルを開いたり編集することもできるので、プロのデザイナー未満のサイト制作者やブロガーにぴったりなアプリではないでしょうか。
画像編集といえば、オンラインツール「Canva」が人気ですが、自由自在にサイズを変更したり、フィルターをかけたりできるPixcelmatorの方が、画像作成時間の短縮につながりますよ。持っていて損しないアプリです。
[applink id=”924695435″ title=”Pixelmator”]
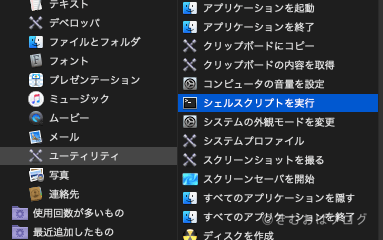
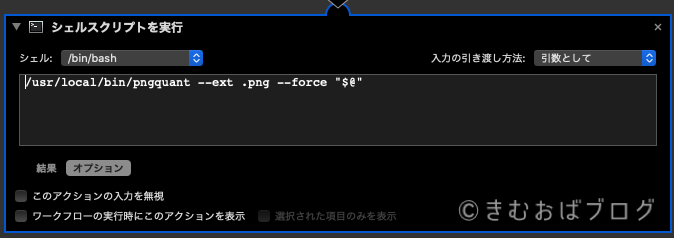
最後に、ユーティリティーから「シェルスクリプトを実行」を選び、ドラッグで追加します。

「入力の引き渡し方法」には、「引数として」を選んでおき、枠の中に次のコマンドをコピー&ペーストします。

/usr/local/bin/pngquant --ext .png --force "$@"コマンドの内容は、/usr/local/bin/の下に保存されているpngquantを実行して保存することを命令しています。pngquantをインストールした場所が異なる場合には、/usr/local/bin/の部分を変更してください。
Automatorでブログ用に画像をリサイズ後、ウォーターマークを付け、圧縮するワークフローが完成しました。好きな名前をつけて保存しておきましょう。

Finder内でブログに使いたい画像を右クリックし、クイックアクションを選ぶと、Automatorで作成した「ブログ画像圧縮」が追加されているはずです。選択するだけで、指定したフォルダ内にブログ用画像が圧縮されて保存されています。

Automatorを活用してブログ投稿を時短化
大きな問題が起きなければ、HomebrewをインストールしてからAutomatorのワークフローの完成まで、1時間かからずに完了してしまうはず。ちょっとした一手間で、ブログ投稿時間を大幅に時短化できるので、試してみてください。
Automatorを使えば、何度も同じことを繰り返している不毛なタスクを自動化することができますよ。



