Gutenbergでブログ執筆スピードを上げるためにしていること
このブログではアフィリエイト・アドセンス広告を利用しています
当ブログでは、アドセンス・アフィリエイト広告を掲載しています。
消費者庁が発表しているルールに沿って記事を作成していますが、問題のある表現を見つけた際にはご連絡ください。
WordPressで運営しているこのブログのエディターを1か月前に、新エディターのGutenbergに切り替えました。
Classic Editorでブログを書くことに慣れきってしまっていたため、新エディターへの移行にはかなり戸惑っております。
今日まで試行錯誤しながら、Gutenbergでブログを執筆するスピードを上げるために工夫してきたことをまとめてみました。
目次(読みたいところへジャンプ!)
ブログ入力スピードを早くするためにしていること
マークダウン
Gutenbergもマークダウン記法に対応しています。
そのため、マークダウンで記述した方が入力スピードがUPする部分は、マークダウンで書くようにしました。
例えば、見出し。

ブロックの先頭で、『##』を2つ入力後にスペースを入力するだけで、自動で『見出し2』に切り替わってくれます。

#の数で見出し1〜見出し6まで使えます。
楽じゃないですか?これ。
マークダウンで書いている部分の一覧はこんなところ。
- 見出し(# )
- 引用(< )
- リスト(* )
- 番号付きリスト(1. )
ショートカットキー
マークダウン記法を使うより、ショートカットキーを使った方が早いものは、ショートカットキーで対応しています。
例えば、強調表示やリンク付与といった操作。
リンクは、コマンド+Kで簡単に貼れます。

他に便利で使っているショートカットキーは以下の通り(Macの場合)。
- リンク(コマンド+K)
- 強調(コマンド+B)
- 下書き保存(コマンド+S)
- ブロックのコピー(シフト+コマンド+D)
- ブロックの削除(オプション+コントロール+Z)
- ブロックの上に挿入(コマンド+オプション+T)
- ブロックの下に挿入(コマンド+オプション+Y)
- ショートカットキーの一覧表示(オプション+コントロール+H)
管理画面の言語をEnglishに
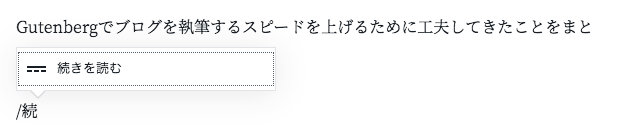
PCで入力している時に、冒頭文を入力後に「続きを読む」ブロックを入れるのにふた手間かかってしまうのがストレスで、何日かいろいろ試していました。
次のブロックのタイプを選択したい時には、/スラッシュを入力しますよね。
スラッシュの後に、ブロックタイプの先頭文字を入力した時点で候補が上に表示されるので選びやすいのですが、「続きを読む」ブロックの場合、漢字にしか対応していなかったのです。わざわざ半角でスラッシュを入力した後に日本語変換で「続」と入力しなきゃいけないなんてムダだなと。

そこで、管理画面を日本語表示から英語表示に切り替えました。

管理画面の言語設定は、各ユーザーごとに設定することが可能です。
そのため、編集者権限を持つユーザーのみ、言語設定を英語にしました。

管理画面の言語設定が英語なら、スラッシュの後に「mor」と入力するだけで、続きを読むブロックを簡単に設定できるようになります。
他のブロック選択も、日本語よりも英語の方がイメージ通りに設定しやすいです。
PCでの執筆の効率化はできたけど
マークダウン記法・ショートカットキー・管理画面を英語化の3つで、頭の中で考えているスピードから遅れすぎないペースでの自然なブログ執筆ができるようになりました。
ただ、スマホでのフリック入力中でのブログ執筆の効率化はまだ進んでいません。少しでもいい解決方法が見つかったら、また記事にしてみますね。


