サイト高速化のためにブログで実施した施策を紹介
このブログではアフィリエイト・アドセンス広告を利用しています
当ブログでは、アドセンス・アフィリエイト広告を掲載しています。
消費者庁が発表しているルールに沿って記事を作成していますが、問題のある表現を見つけた際にはご連絡ください。
あなたのブログのPage Speed Insightsのスコアは何点ですか?
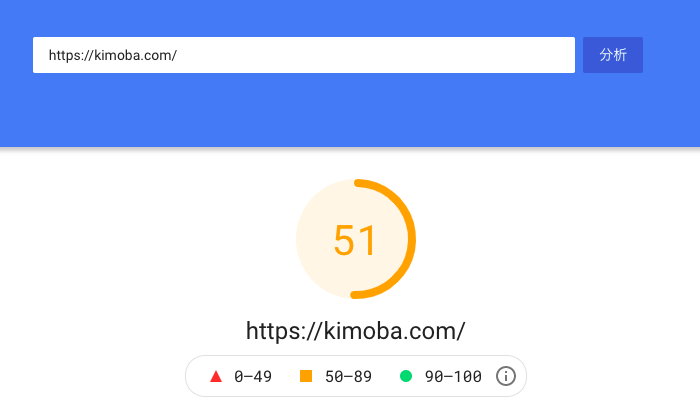
実は、このブログのモバイルのスコアがすこぶる悪いのを長い間放置していました。PCスコアは88点なのにモバイルスコアは46点みたいな状況だったのです。
Googleアドセンスや楽天広告ウィジットを貼り付けているブログだから、これ以上の表示スピード改善は無理だと諦めていたのですが、いくつか試してみたところ、PCスコア96点、モバイルスコア51点に改善しました。
ブログ高速化のためにした事をご紹介します。
目次(読みたいところへジャンプ!)
サイト高速化のための改善策のヒント
サイト高速化のためのヒントは、Page Speed Insightsのアドバイスに従うのが近道でした。
悪い部分を細かくチェックしてくれているからです。
このブログで指摘されていたのは次の6点でした。
- 適切なサイズの画像
- 次世代フォーマットでの画像の配信
- 画像要素で
widthとheightが明示的に指定されていない - 静的なアセットと効率的なキャッシュ ポリシーの配信
- 使用していない JavaScript の削減
- レンダリングを妨げるリソースの除外
ページスピード改善の指摘の内容とその施策について、順に説明していきたいと思います。
ページスピードスコア改善につながった施策
適切なサイズの画像
プラグイン「EWWW Image Optimizer」を使い、圧縮されていない画像をまとめて圧縮してみました。管理メニューのメディア→一括最適化から行います。

一括最適化後に、再度Page Speed Insightsでチェックしてみると、テーマで使用している画像などがNG対象になっていたのです。
そこで、適切なサイズになっていない画像を1枚ずつ、サイズ調整後に圧縮をかけて再アップロードしていきました。画像圧縮を時短化するために次の方法を導入していますが、pngquant未使用の方はTinyPNGを利用すれば、オンラインで簡単に圧縮することができます。
>>>pngquantとAutomatorでブログ画像を右クリックで自動化〜リサイズ/ウォーターマーク/圧縮〜
この対策で、スコアは微増しました。
次世代フォーマットでの画像の配信
次世代フォーマット画像も、EWWW Image Optimizerプラグインで対応することができます。
すでにプラグインを導入しているなら、次の手順でWebP対応が完了します。
①プラグイン設定で「WebP 変換」にチェックを入れる
②表示されたコードを.htaccessファイルへコピペする
③メディアの一括最適化メニューで最適化対象画像をチェック後、最適化を実行する
より詳しい手順が必要な方は、次の記事でプラグインのインストールから手順が紹介されているのでチェックしてみてください。
>>>画像フォーマットWebPをEWWW Image Optimizerプラグインで設定する方法
画像をWebPに変換すると、PageSpeedInsightsスコアがかなり改善されました。試してみる価値があると思います。
画像要素で width と height が明示的に指定されていない
imgタグ内で画像の幅と高さが指定されていない部分があるなら、しらみつぶしに修正していきましょう。
ウィジットなら、widthとheightの記述を追加していきます。
テーマが設定するロゴ画像のサイズ指定が抜けていたため、PHPのgetimagesize関数の記述を追加しました。getimagesize関数を使うと、指定画像ファイルの幅と高さを取得することができます。
$imagesize = getimagesize($image_file);
if ($imagesize) {
$image_width = $imagesize[0];
$image_height = $imagesize[1];
} ?>
<img src='<?php echo get_the_logo_image_url(); ?>' alt='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' width='<?php echo $image_width; ?>' height='<?php echo $image_height; ?>画像のwidthとheight指定は徹底したほうがSEOの観点からも有利になりますので、面倒な作業ですがやってみる価値はあります。
静的なアセットと効率的なキャッシュ ポリシーの配信
エックスサーバーを利用しているため、サーバーの高速化設定だけでも簡単に対応できるのですが、キャッシュの保存期間はもっと長いほうがいいという指摘をされてしまいます。
PageSpeedInsightで指摘されたファイルのみ、.htaccessファイルを使ってキャッシュ期間をさらに伸ばしてみました。
# キャッシュ保存期間の延長
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_AllCacheMode
<FilesMatch "\.(css|js|jpg|jpeg|gif|png|svg|svgz|webp|ico|bmp|woff|woff2|ttf|otf)$">
Header set Cache-Control "max-age=1814400"使用していない JavaScript の削減
不必要なJavaScriptやスタイルシートを読み込まないようにテーマのfunctions.phpファイルを修正していきました。
ホーム画面でしか使用していないスライダー関連のJavaScriptとCSSはホームでだけ読み込むようにし、記事でしか使用しないプラグインが使用するファイルはホームでは読み込まないようにしました。
if文とWordPress関数(is_home, is_page(), is_single, is_category(), is_tag())を使えば対応できます。
/* 必要ファイル読み込み */
function add_my_scripts() {
if(is_admin()) return;
if ( is_home()) {
wp_enqueue_style('owl-carousel-css', get_template_directory_uri() .'/css/owl.carousel.min.css', array(), '2.3.4');
wp_enqueue_style('owl-carousel-default-css', get_template_directory_uri() .'/css/owl.theme.default.min.css', array(), '2.3.4');
wp_enqueue_script('owl-carousel-js', get_template_directory_uri() .'/js/owl.carousel.min.js', array());
//不要なファイルを読み込まない
wp_dequeue_style( 'wpal' );
wp_dequeue_style( 'wp-ulike' );
wp_dequeue_style( 'wp-ulike-custom' );
wp_dequeue_style( 'yyi_rinker_stylesheet' );
wp_dequeue_script( 'wp_ulike' );
wp_dequeue_script( 'codoc-injector-js' );
// wp_dequeue_script( 'yyi_rinker_event_tracking_script' ); // なぜかスライダー非表示になるため読み込むしかない
}elseif( is_page('contact')){
wp_enqueue_script('classie-js', get_template_directory_uri() .'/js/classie.js', array(), '1.1.2');
wp_enqueue_script('recaptcha', 'https://www.google.com/recaptcha/api.js?render=XXX', array());
wp_enqueue_script('recaptcha', 'https://www.google.com/recaptcha/api.js', array());
}
}
add_action('wp_enqueue_scripts', 'add_my_scripts');
お問い合わせプラグインContact Form7で使用するCSSファイルが全ページで読み込まれるため、お問い合わせページ以外では読み込まないように、お客様のサイトにコードを追加しています。
>>>Contact Form 7プラグインのCSS読み込みを停止する方法
不要な読み込みファイルを探す方法は、ページのソースを表示から地味に一つずつチェックしていくのが確実かなと思っています。
レンダリングを妨げるリソースの除外
レンダリングを妨げているリソースは、Twitterやfacebookのタイムライン表示や、アドセンスや楽天広告ウィジットでした。
そこで、Twitterのウィジットをサイドバーから削除してしまいました。理由は、重いだけで効果がなかったから。
残念ながら、ブログのサイドバーからTwitterのフォロワーが増えることがほぼありませんでした。このブログだとモバイル流入が8割超えているので、サイドバーをみてくれる可能性も低いですし。
わずかばかりの広告収入がブログを継続するモチベーションの1つになっているため、サイト高速化のために広告を全て無くしてしまうことはできません・・・
それでも、結果の出ていない広告は読者の方にとってもノイズでしかないと判断し、次のような箇所に設置していた広告を削除しました。
- 記事のタイトル下
- 記事の下
- ページ遷移時
- ヘッダー部分
- フッター部分
あくまでもこのブログに限った分析結果ですが、いきなりどーんと表示されるヘッダーやフッターの広告、ページ遷移時にいちいち表示される広告は全くクリックされていませんでした。きっと、読者の方のITリテラシー高めなのかもしれません。
結果の出ていない広告を削除してしまいましたが、広告収入は減っていません。
現在のページスコアは?
サイト高速化対応後のPageSpeedInsitgtsのスコアは、PCが96点と大幅に改善されました。このスコアなら合格点と言っていいのではないでしょうか。

ただ、モバイルは、やっと及第点を超えたところで止まっています。

モバイルのスコアをこれ以上上げるためには、テーマを大幅に修正する必要があるみたいです。使っている自作テーマの速度を遅くしている部分は次のような点です。
- Webフォントを使用している
- Bootstrapを使用している
- 過大な DOM サイズの回避
自作したテーマと比較すると、Luxeritasは本当に高機能なテーマなんだとしみじみ思います。とても無料とは思えない内容ですよ。有料テーマの中には、見た目ばかりで中はぼろっとした部分が多いものもあるというのに。
そのうち、Luxeritasに少しでも近づけるように日々改善を積み重ねていきたいと思います。


